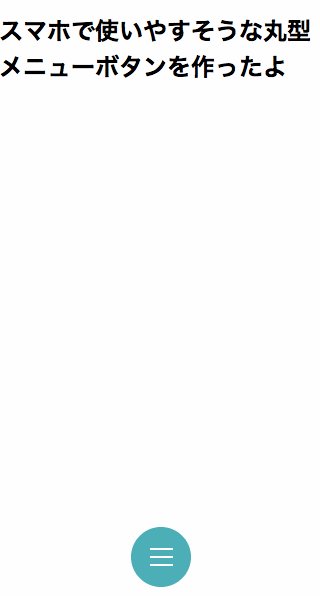
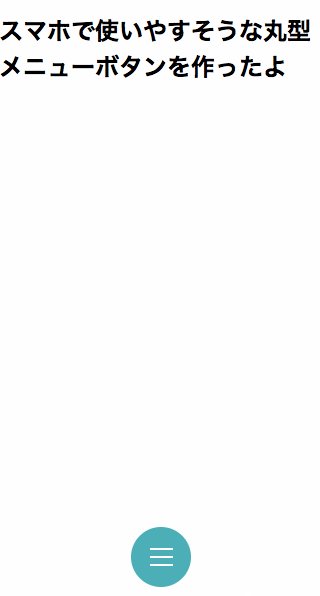
スマホの右上か左上にあるハンバーガーメニューが押しにくいので、下の真ん中にボタンを設置し押すとボワっとメニューが開くようにしました。
それの備忘録です。
実際に使いやすいのかわかりませんが、僕のスマホの画面が大きいので真ん中の下の方にボタンがあったら押しやすいかなぁと思って色々調べつつ作ってみました〜
気に入った方はカスタムして使ってみてくださいませ。
デモはこちら → Demo1
*追記:違うバージョンも作ってみました。スマホ用なのでスマホで見てみてください。
こちら → Demo2
PCの時は非表示にして普通のヘッダーメニューにすればいいかと思います。
スマホで使いやすそうなメニューボタン【第二弾】
スマホで使いやすそうなボタンをまた作ってみました。コードも汚いかもですが紹介していますので参考にしてみてください。
まずhtmlを用意します
*jqueryを読み込んでください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>メニューがボヨン</title>
<!-- 独自css -->
<link rel="stylesheet" type="text/css" href="style.css">
<!-- jquery CDN -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<!-- 独自js -->
<script src="main.js"></script>
</head>
<body>
<header id="top-head">
<h1>スマホで使いやすそうな丸型メニューボタンを作ったよ</h1>
<nav id="gnav">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Works</a></li>
<li><a href="#">Service</a></li>
<li><a href="#">Recruit</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
<div id="nav-toggle">
<div>
<span></span>
<span></span>
<span></span>
</div>
</div>
<div id="nav-btn"></div>
</header>
</body>
</html>
こんな感じです。
次にjqueryを書きます
別でmain.jsという名のファイルを作りました。
(function($) {
$(function() {
$('#nav-toggle').click(function(){
$('body').toggleClass('open');
});
});
})(jQuery);
toggleClassでopenクラスをクリックの度につけたり消したりします。
CSSがなかなか大変
長いですが、一個一個しっかり見るとわかるかと思います。
必要に応じてカスタマイズしてください。
@charset "utf-8";
body {
font-family: Arial, sans-serif;
margin: 0 auto;
font-size: 16px;
}
/*-----------------------------------*/
/*----------グローバルナビ-------------*/
/*-----------------------------------*/
.open #gnav {
background: #2CB2BA;
z-index: 1000; /*階層*/
visibility: visible; /*表示する*/
transition: .3s;
}
#gnav {
visibility: hidden; /*非表示にする*/
position: fixed;
display: table;
vertical-align: middle;
color: #fff;
top: 0;
height: 100%;
width: 100%;
text-align: center;
font-size: 16px;
transition: .3s;
}
#gnav ul {
padding: 0;
display: table-cell;
vertical-align: middle;
list-style: none;
}
#gnav a {
border-radius: 25px;
margin: 5px auto;
color: #fff;
text-decoration: none;
display: block;
padding: 15px 0;
width: 30%;
}
#gnav a:hover {
background-color: #fff;
color: #696969;
transition: .5s;
}
/*-----------------------------------*/
/*----------メニューのリスト-----------*/
/*-----------------------------------*/
#gnav ul li {
opacity: 0;
transform: scaleX(0) translateX(-260px);
transition: none;
}
.open #gnav ul li {
opacity: 1;
transform: scaleX(1) translateX(0);
transition: all .3s ease-out;
transition-delay: .1s;
}
.open #gnav ul li:nth-child(2) {
transition-delay: .2s;
}
.open #gnav ul li:nth-child(3) {
transition-delay: .3s;
}
.open #gnav ul li:nth-child(4) {
transition-delay: .4s;
}
.open #gnav ul li:nth-child(5) {
transition-delay: .5s;
}
/*-----------------------------------*/
/*----------メニューボタン-------------*/
/*-----------------------------------*/
#nav-btn {
content: "";
margin: 0 auto;
width: 80px;
height: 80px;
bottom: 10px;
text-align: center;
right: 0;
left: 0;
position: fixed;
background: #2CB2BA;
border-radius: 50%;
transition: all .3s ease-out;
backface-visibility: hidden;
}
.open #nav-btn {
z-index: 1001;
background: #fff;
transition: all .6s ease-out;
}
/*-----------------------------------*/
/*-----------ハンバーガー--------------*/
/*-----------------------------------*/
#nav-toggle {
margin: 0 auto;
display: block;
position: fixed;
bottom: 10px;
right: 0;
left: 0;
width: 40px;
height: 30px;
cursor: pointer;
padding: 20px;
z-index: 1001;
-webkit-tap-highlight-color: rgba(0,0,0,0);
}
#nav-toggle div {
position: relative;
}
#nav-toggle span {
display: block;
position: absolute;
height: 4px;
width: 100%;
background: #fff;
left: 0;
zoom: 1;
transition: .35s ease-in-out;
}
#nav-toggle span:nth-child(1) {
top: -5px;
}
#nav-toggle span:nth-child(2) {
top: 8px;
}
#nav-toggle span:nth-child(3) {
top: 21px;
}
/*-----------------------------------*/
/*----------クリック後のCSS------------*/
/*-----------------------------------*/
.open #nav-toggle {
z-index: 1002;
background: transparent;
}
.open #nav-toggle span {
background: #696969;
}
.open #nav-toggle span:nth-child(1) {
top: 9px;
transform: rotate(-135deg);
zoom: 1;
}
.open #nav-toggle span:nth-child(2) {
width: 0;
left: 50%;
}
.open #nav-toggle span:nth-child(3) {
top: 9px;
transform: rotate(135deg);
zoom: 1;
}
これでどのサイズの画面でも真ん中の下に位置するかと思います。
*モバイルなのでホバーエフェクトはいらないです、、、ww
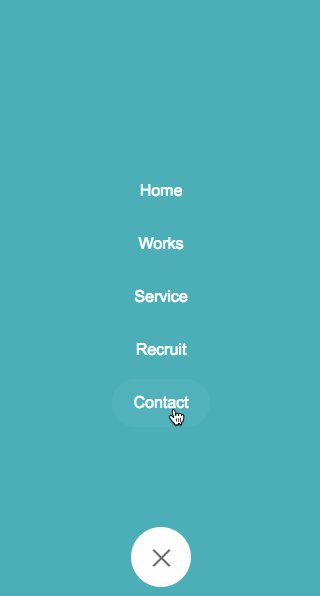
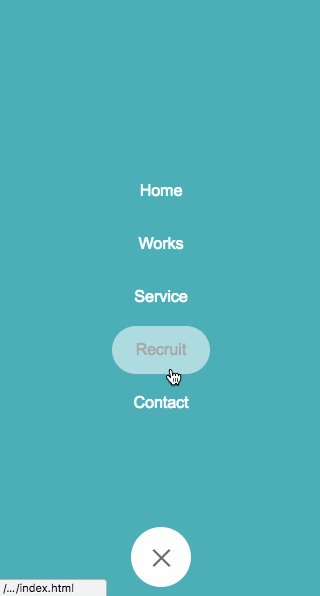
以上でこんな風になるかと思います。

GIFだとカクカク動いて見えますが、ほんとはもっとスムーズに動いてますww
以上です。
では〜
参考:WEB PIXEL
